You can make it easier for users of your function to navigate through the model by injecting custom
ViewScope elements. These views can be made to show up automatically when clicking on related elements or accessing the view menu.How to create a View Scope
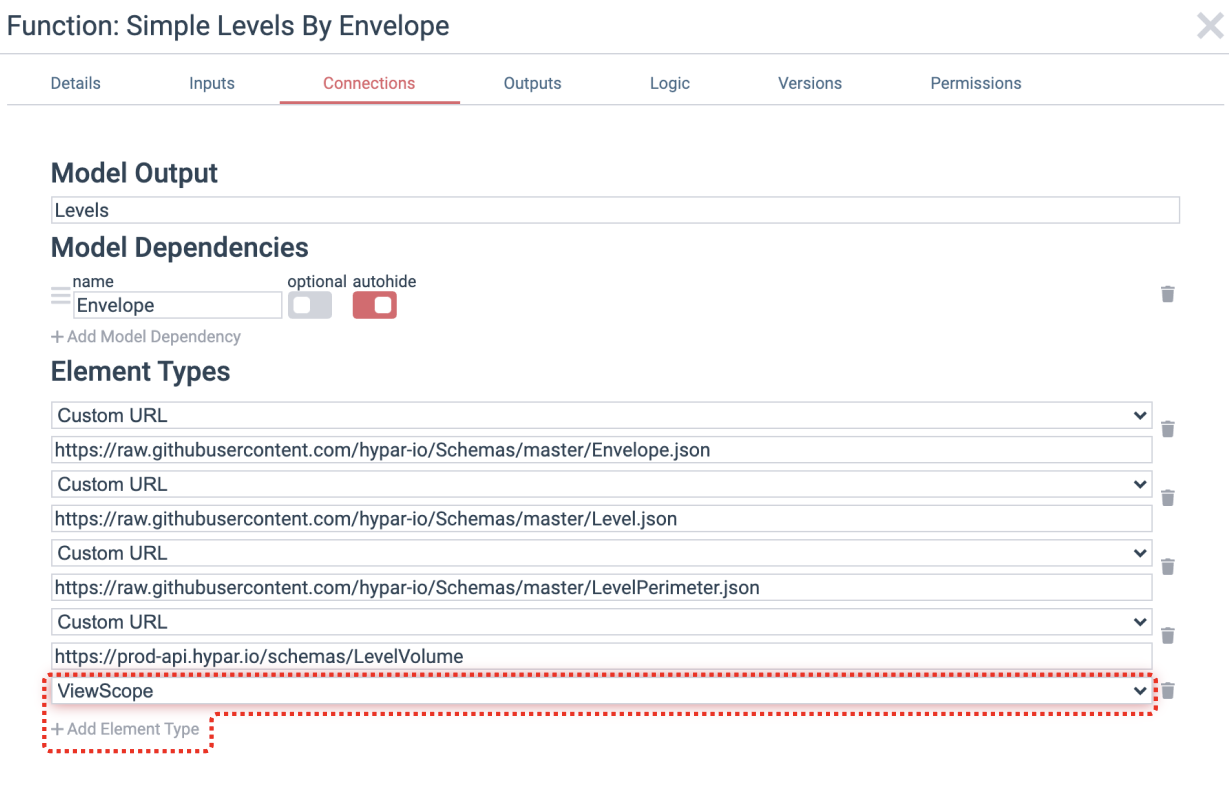
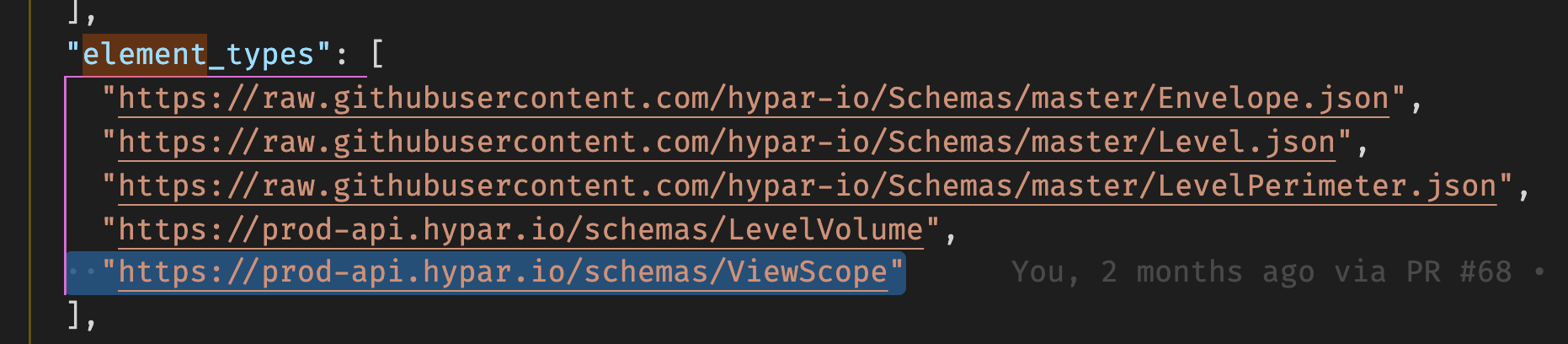
To create your own view scope, add a reference to the
ViewScope schema to your function in the function wizard or your hypar.json file.

Then, in your source, construct a new
ViewScope element. You can specify either or both of the BoundingBox and Camera properties. If you supply a
BoundingBox, focusing on the scope will automatically crop the view in 3d to that box. If you supply a
Camera, focusing on the scope will change the camera projection and orientation to match what you have specified. Here is a code example which creates a bounding box from a
LevelVolume element called volume, and creates a ViewScope that focuses on a modified version of the bounding box, and sets the camera to an orthogonal top view:c#var bbox = new BBox3(volume); // drop the top of the box by a meter to avoid ceilings / beams, etc. bbox.Max += (0, 0, -1); // drop the bottom to encompass floors below bbox.Min += (0, 0, -0.3); // construct a name for the scope var scopeName = volume.Name; if (!String.IsNullOrEmpty(volume.BuildingName)) { scopeName = $"{volume.BuildingName}: {scopeName}"; } // create the scope var scope = new ViewScope( bbox, new Camera(default(Vector3), CameraNamedPosition.Top, CameraProjection.Orthographic), true, name: scopeName); // attach the scope to the element with a property name of "Plan View" volume.AdditionalProperties["Plan View"] = scope; // output the scope to the model output.Model.AddElement(scope); output.Model.AddElement(volume);
Scopes you create will show up in three places:
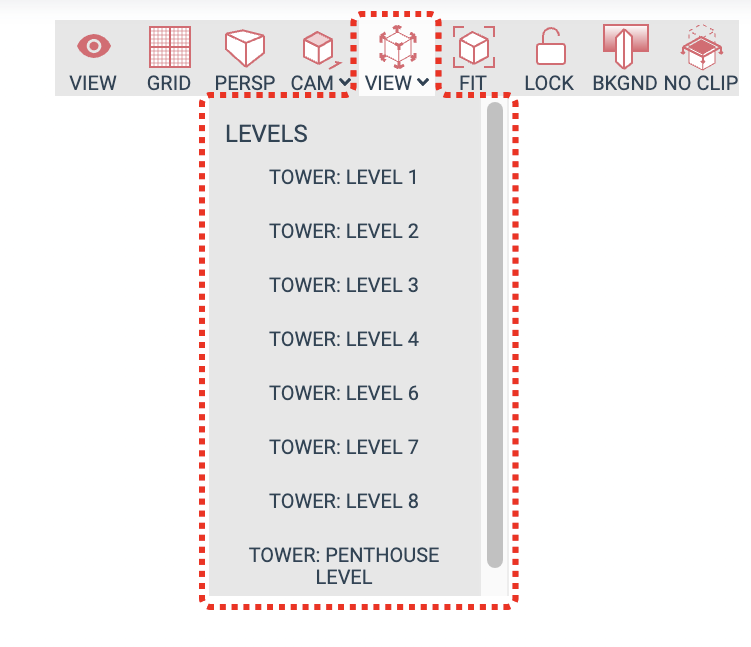
In the Views menu
If your
ViewScope has been given an explicit Name property, it will show up in the views menu, grouped by the model_output of the function producing it. View Scopes without names will be ignored.
As an element property, with that element selected
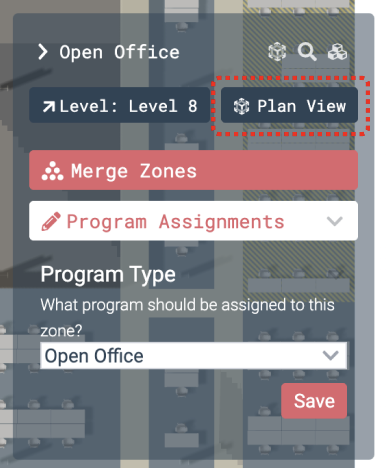
If your scope is a property of an element (via
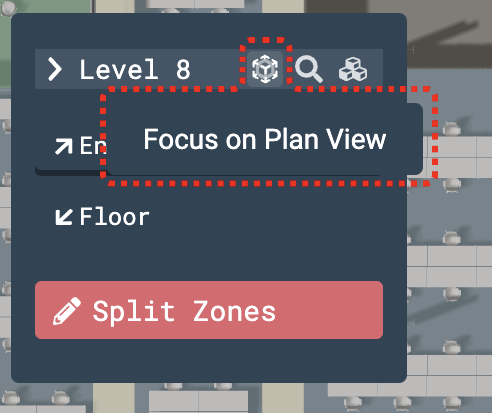
AdditionalProperties or because the element has a ViewScope somewhere in its schema), then that scope will replace the "implicit" default bounding box scope that all elements have, and will be accessible when that element is selected. In this example, the Level 8 LevelVolume element has a Plan View property containing a single ViewScope:
If an element has multiple
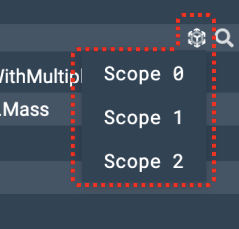
ViewScope properties, this button will render a menu allowing you to pick from among the possible scopes, listed by property name:
As an element property, with a related element selected
If your scope is a property of an element, and another element is selected which has a relationship (see Element Relationships) to your element, then its associated scope(s) will show alongside that relationship: